Pay By Link
How to implement Pay By Link
This feature lets you create a payment form. A to request payments from multiple payers.
1. Create a payment form request
First call POST /v2/moneyins/card/paymentform. We will respond back with a form Id
You need to be precise when inputting the following required parameters:
- walletPayer: the money reaches this wallet before arriving at the beneficiary wallet (via an automatic transfer wallet to wallet)
- walletReceiver: the beneficiary wallet of the merchant
- information about the payer: firstNamePayer, lastNamePayer, and emailPayer
{
"optId": "CIT010",
"walletPayer": "5f1ee3fc81380",
"walletReceiver": "36c3a4f7-4dc6-4801-9a78-7e27684bdd9c",
"totalAmount": 1000,
"commissionAmount": 100,
"comment": "Commande payByLink",
"returnUrl": "http://www.shikharclasses.in/wp-content/uploads/2020/04/PAYMENT-SUCCESS.png",
"errorUrl": "https://i.pinimg.com/originals/b8/b8/f7/b8b8f787c454cf1ded2d9d870707ed96.png",
"cancelUrl": "https://www.solwininfotech.com/documents/magento2/cancel-order-customer/images/Cancel-Order-By-Customer.jpg",
"firstNamePayer": "Citron",
"lastNamePayer": "de Qualité",
"emailPayer": "{{wallet}}@email.com",
"style": "https://sandbox-webkit.lemonway.fr/demo/dev/payment-page/css/main.css",
// "atosStyle": "https://YourCompany.com/public/atos.css",
"notifUrl": "https://lemonway-qa.requestcatcher.com/paymentform"
}- style: you need to build a public URL to a custom CSS stylesheet
: example.css - atosStyle: AtosStyle: CSS template Name uploaded on the back office of our PSP
- comment: your partner's comment
- optId: your optional identity of the payment form
- returnUrl: the URL on which you want your user to be redirected if the payment is successful
- cancelUrl: the URL on which you want your user to be redirected if the payment is canceled
- errorUrl: the URL on which you want your user to be redirected if the payment is in error
- notifUrl: the URL on which you will receive POST notifications
Request Example:
{
"optId": "CIT010",
"walletPayer": "5f1ee3fc81380",
"walletReceiver": "36c3a4f7-4dc6-4801-9a78-7e27684bdd9c",
"totalAmount": 1000,
"commissionAmount": 100,
"comment": "Commande payByLink",
"returnUrl": "http://www.shikharclasses.in/wp-content/uploads/2020/04/PAYMENT-SUCCESS.png",
"errorUrl": "https://i.pinimg.com/originals/b8/b8/f7/b8b8f787c454cf1ded2d9d870707ed96.png",
"cancelUrl": "https://www.solwininfotech.com/documents/magento2/cancel-order-customer/images/Cancel-Order-By-Customer.jpg",
"firstNamePayer": "Citron",
"lastNamePayer": "de Qualité",
"emailPayer": "{{wallet}}@email.com",
"style": "https://sandbox-webkit.lemonway.fr/demo/dev/payment-page/css/main.css",
// "atosStyle": "https://YourCompany.com/public/atos.css",
"notifUrl": "https://lemonway-qa.requestcatcher.com/paymentform"
}
Total Amount InputFor totalAmount input you have three options:
- precising the exact amount to display on the Payment Form
- not precising any amount or amount = 0 so it can be a free field for the payers
- precising a range of amounts authorized to complete by payers. If the payer precises an amount that is not included in the range authorized by the partner, then he will see an error message 188 Incorrect amount format.
Please note that you can't complete an amount between 0 and 0.5 not included for Card Payments, otherwise you will receive an error message.
2. Redirect your clients to a Payment Form URL
Build your Lemonway Payment URL using the format below:
https://webkit.lemonway.fr/mb/YourEnvironmentName/prod/payment-page/?fId=XXX
For Sandbox Environment, please use the format below:
https://sandbox-webkit.lemonway.fr/ YourEnvironmentName/dev/payment-page/?fId=XXX
| Parameter | Description |
|---|---|
| fId | fID = Form Id returned from POST /v2/moneyins/card/paymentform or Create Payment Form |
Your payers at this step will have to go over two steps:
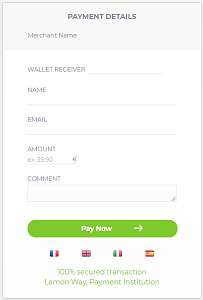
- The Payment Form
The payer can change the language of the payment form at the bottom. That will change the language of the PSP Payment Page (the next step).

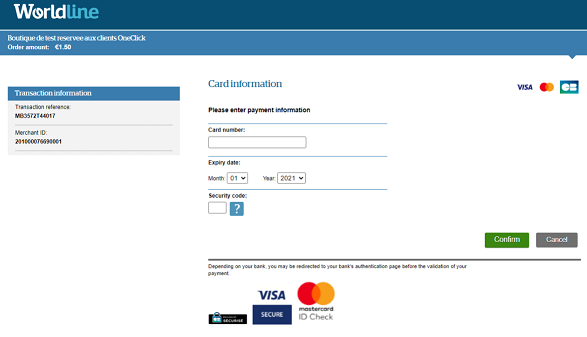
- Payment Page

- Receive and Process Payment information
Depending on the status of the Payment, Lemonway will redirect your clients to the right URLs (return, error or cancel).
- a POST notification either on your return, error, cancel URLs, or on your notifURL. If you want to retrieve more information about a Payment (including the reason for the Bank decline), please call GET/v2/moneyins or GetMoneyIn specifyingTransactionMerchantToken (returned on POST notification as Id).
You need to make sure your redirect URLs are publically available so we can correctly send you all notifications
Here is the different information you will receive with the POST notification:
| Parameters | Description |
|---|---|
| iD | TransactionMerchantToken or unique reference of the transaction |
| optId | Your optional identity of the payment form |
| parentId | Form Id |
| status | Status of the form. PAID, ERROR, CANCEL |
| amountTot | The amount you completed in the initial request or the amount completed by the payer |
| comment | The comment your payer precise on the Payment Form |
| parentComment | Your comment precise in POST /v2/moneyins/card/paymentform or Create Payment Form |
| walletPayer | the money reaches this wallet before arriving at the beneficiary wallet (via an automatic transfer wallet to wallet) |
| walletReceiver | The beneficiary wallet of the merchant |
| firstNamePayer, lastNamePayer and emailPayer | Information about the payer |
| utcDate | Transaction Creation Date (UTC time frame) |
| created | Transaction Creation Date |
- Retrieve Information about a Payment Form
You can use GET/v2/moneyins/paymentform/{formid}/completed or GetPaymentForm to retrieve the status of a specific Payment Form and all information related
Updated about 1 year ago