How to integrate BNPL on your platform
How to integrate Lemonway's BNPL API
Lemonway's BNPL API has 2 specific endpoints.
GET /v2/moneyins/buynowpaylater/plansPOST /v2/moneyins/buynowpaylater/init
In addition, there are a number of existing APIs that can be used for administrative operations.
1. Get BNPL Payment Plans
The Get BNPL Payment Plans call does not require any parameters or body. It simply returns active payment plans you have set up with Lemonway.
Endpoint: GET /v2/moneyins/buynowpaylater/plans
- Request: No parameters and no body.
- Response: List of activated payment plans.
NoteIf you would like to enquire about our BNPL payment plans, contact your Implementation Manager, or contact the Lemonway Support Team.
The following example displays 1 active payment plan. This payment plan lets you offer a pay 4x instalment plan to your buyers. In this example, the key information required to create a BNPL payment is theidnumber.
NoteThe
Idis unique to your business and is set up by a Lemonway Implementation Manger when you active BNPL.
Example: One active payment plan configured.
{
"paymentPlans": [
{
"id": 1,
"provider": "Oney",
"type": "installments",
"installments": 4
}
]
}Example: Multiple active payment plans configured.
The following example displays 2 active payment plans. This payment plan lets you offer a pay 4x and 3x plan.
{
"paymentPlans": [
{
"id": 20001,
"provider": "Oney",
"type": "Payment 4x Oney Payment",
"installments": 4
},
{
"id": 2,
"provider": "Oney",
"type": "Payment Oney 3x Free ",
"installments": 3
}
]
}
Payment Plan SetupThe pricing structure and installment setup are made directly with Lemonway and is simple to configure. Contact your Implementation Manager or a member of our support staff for further information.
What if I have no payment plans active?
If you have set up BNPL, called the GET /v2/moneyins/buynowpaylater/plans endpoint, and received a pair of empty square brackets, contact our Support Team to help you.
Example:
{
"paymentPlans": []
}If you are a Lemonway Partner and call the GET /v2/moneyins/buynowpaylater/plans endpoint and receive a code 138 service not available response. Contact a member of our Support Team or your Implementation Manager for assistance.
Example:
{
"error": {
"code": 138,
"message": "This feature is not available. Please contact the Support Team."
}
}2. Create A BNPL Payment
Endpoint: POST /v2/moneyins/buynowpaylater/init
- Request: Parameters and body
- Response: Unique Lemonway payment id and
redirectURL
Example: This POST request displays the paymentPlanId: 1, which corresponds to a pay 4x instalment payment plan. The accountId corresponds to the buyer account (wallet).
NoteThe
paymentPlanIdis unique to your business and is setup by a Lemonway Implementation Manger when you active BNPL.
To ensure that the payment statuses are displayed, set up URL redirects for successful, error, and cancel pages as shown in the example.
{
"paymentPlanId": 1,
"accountId": "AA989819",
"totalAmount": 5000,
"commissionAmount": 0,
// "autoCommission": false,
"email": "[email protected]",
"firstName": "lemon",
"lastName": "way",
"comment": "Reference 125534",
"phoneNumber": "0687687008",
"address": {
"street": "8 rue du sentier",
"city": "Paris",
"stateProvince": "Ile-De-France",
"zipcode": "75003",
"country": "FRA"
},
"successUrl": "https://yourcompany.com/successUrl",
"errorUrl": "https://yourcompany.com/errorUrl",
"cancelUrl": "https://yourcompany.com/cancelUrl"
}{
"id": 4800787,
"redirectUrl": "https://yourcompany.com/payg/dev/payment/form/bnpl/5314bddfeca8e4e12ac1a910a8da3ce1f"
}Language Customization
Customize the payment page language to a local language. To return your payment pages in a local language append the response link using the "&locale=(country code)" format.
Example: This example displays a French language payment page since the locale appended to the URL is fr_FR.
<https://thisismywebsite.com/response8122/pay&locale=fr_FR>
| Language | Append to response |
|---|---|
| 🇬🇧 English (default) | &locale=en_GB (default) |
| 🇫🇷 French | &locale=fr_FR |
| 🇪🇸 Spanish | &locale=es_ES |
| 🇩🇪 German | &locale=de_DE |
| 🇵🇹 Portuguese | &locale=pt_PT |
| 🇳🇱 Dutch | &locale=nl_NL |
| 🇮🇹 Italian | &locale=it_IT |
NoteIf a language is not supported, English will be applied by default.
NoteSome browsers accept dash(&locale=es-ES) and underscore (&locale=es_ES) when you append the locale.
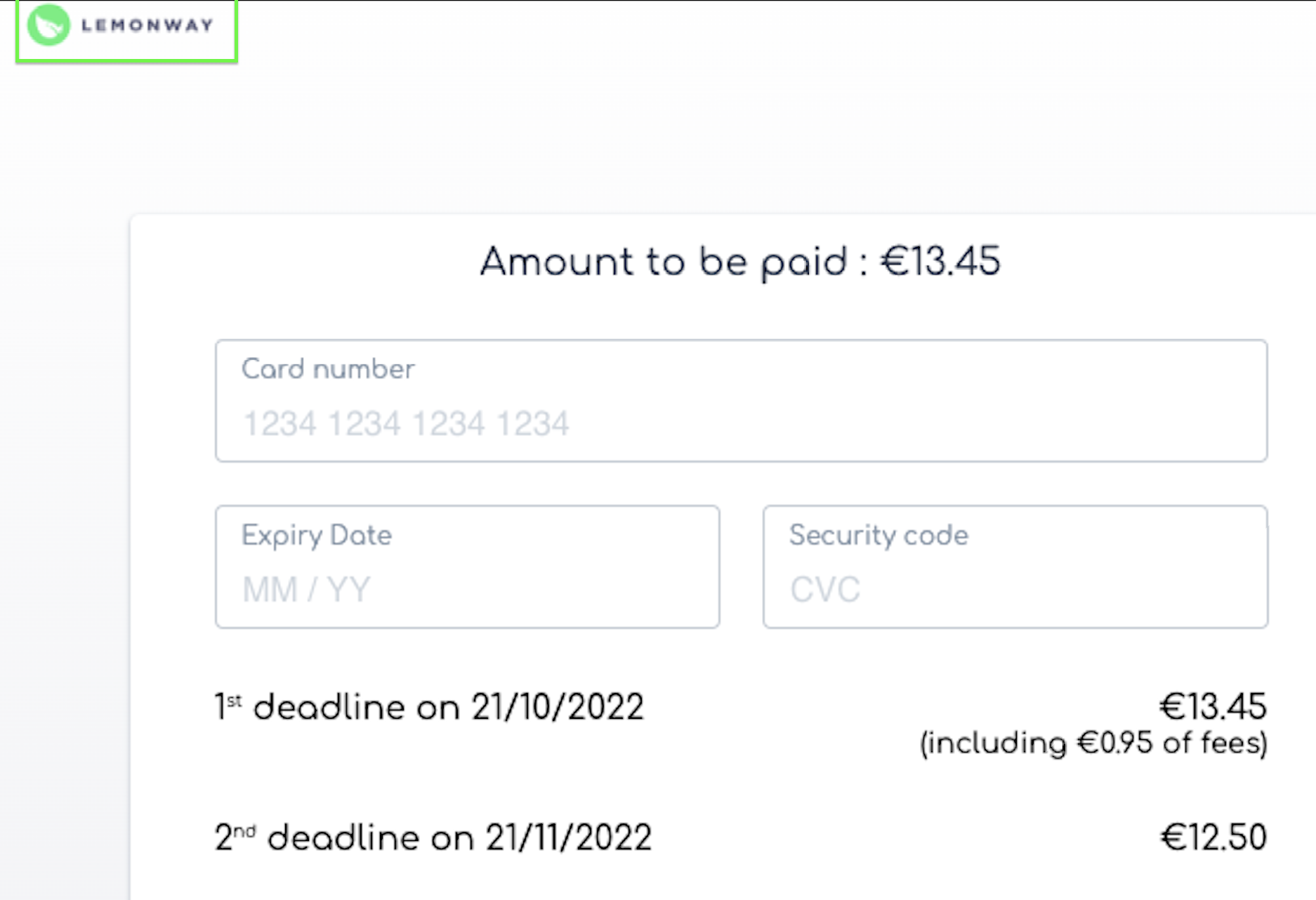
Branding
Lemonway is able to add limited branding to your Payment page. For further information contact your Implementation Manager.

Payment page with Lemonway branding.
Interested in BNPL?If you are interested in our BNPL solution, contact your local Implementation Manager or contact our support by adding BNPL Service Request in the subject line.
Updated about 1 year ago